

부제: 티스토리에 giscus 적용하기

세 줄 요약
- 티스토리에 개인 도메인을 달게되면 티스토리 계정으로 댓글을 달 수 없는 문제가 있습니다.
- 스팸 댓글이 달리기 시작했습니다.
- utterances와 giscus 중 고민하다 giscus로 바꿨습니다.
옮겨야만 했던 이유
개인 도메인 로그인 이슈
저는 티스토리 도메인에 개인 도메인인 imksh.com을 붙여서 쓰고 있습니다.
개인 도메인인 imksh.com으로 접속하게 되면 티스토리 로그인이 유지되지 않는 이슈가 있는데요.
즉, 티스토리 계정으로 댓글을 달 수 없고 익명으로만 달아야하는 문제가 있습니다.
정말 마이너한 이슈지만, 익명으로 댓글을 달게되어 누구인지 전혀 식별할 수 없다는 문제로 이어집니다.
티스토리라는 블로그도 하나의 작은 사회인데, 제 블로그에 방문해 댓글까지 남긴 분과 지속적인 커넥션을 이어가고 싶다는 생각이 들더라구요.
그래서 언젠가 이 문제가 해결되면 좋겠다, 해결해야겠다고 생각해왔습니다.
스팸의 시작

어느 날부터 티스토리 스팸 댓글이 유입되기 시작했습니다.
일정 기간동안 반복적으로 동일 IP, 동일 계정으로 댓글이 달리는 것을 확인했습니다.
짧은 기간이었지만 집계되는 방문자 수, 댓글 수, 댓글 알람을 더이상 신뢰할 수 없게 되더라구요.
이런 상황을 처음 겪어봤고, 앞으로 지속적으로 이러한 댓글이 달린다면 꽤나 답답할 것 같았습니다.
그래서 어떤 방안이 있을까 고민하다가 글또 질문 게시판에 도움을 요청했어요.
도와줘요 글또 피플!

글또 대나무숲_고민_공유 채널에는 정말 많고 깊이 있는 질문이 등록되고, 진심어린 충고, 고민상담, 답변이 등록되는 글또의 따뜻한 "익명 게시판"입니다.
위 질문을 통해 얻은 해답은 3가지였습니다.
- utterances
- giscus
- 직접 구현해보자!
이 중에서 저는 giscus를 선택했는데요, 이유는 간단했습니다.
Giscus를 선택한 이유
utterances도 giscus도 결국 Github을 이용하는 방식입니다.
utterances는 Github Issue를 이용하는 방식이며, giscus는 Github Discussion을 이용하는 방식입니다.
이 차이로 인해 저는 giscus를 선택했는데요, 무슨 차이가 있을까요?
Github Issue는 depth가 1인 게시판입니다. 즉, 댓글의 댓글이 불가능하죠.
반면 Github Discussion은 2 depth를 가진 댓글의 댓글이 가능한 구조입니다.
평소 Tistory 댓글이 달리면 감사 댓글이나 피드백에 대한 답글을 달면서 "대댓글" 기능은 제게 필수적이었는데요,
utterances를 이용하면 1 depth 구조여서 대댓글이 부자연스러웠습니다. (태그 방식으로 가능하긴 하지만 UI가 자연스럽지 않았어요)

위 사진이 이슈 페이지에서 소통을 하는 구조인데요.
보다시피 대댓글 UI가 아닌 태그를 통한 1 depth 방식임을 알 수 있습니다.
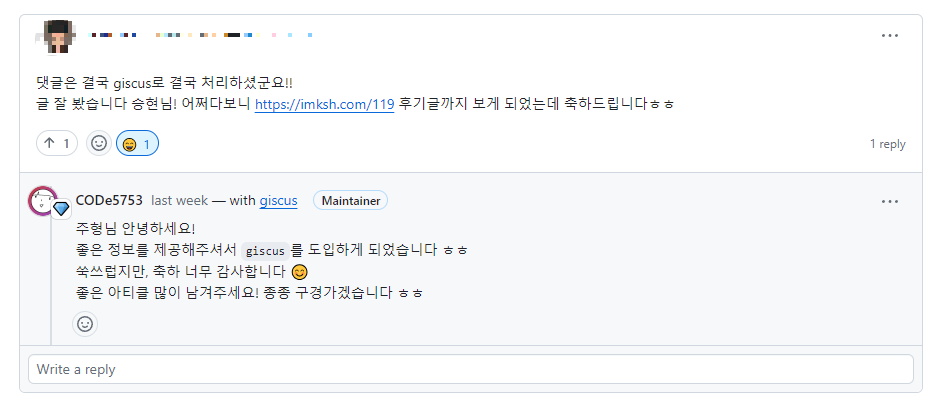
반면 Github Discussion을 이용한 방식인 giscus는 아래와 같이 대댓글이 자연스럽게 가능했죠.

giscus를 적용해보자
giscus
A comments widget built on GitHub Discussions.
giscus.app
giscus도 utterances에서 영감을 받아 제작된 오픈소스입니다.
Github Discussion을 이용하는 구조이므로, 당연하게도 외부에서 접근이 가능한 Repository여야하고 Discussion이 활성화 되어 있어야 합니다.
또한, giscus라는 앱을 통해 댓글이 작성되기에 해당 Repository에 giscus 앱 설치가 필수입니다.
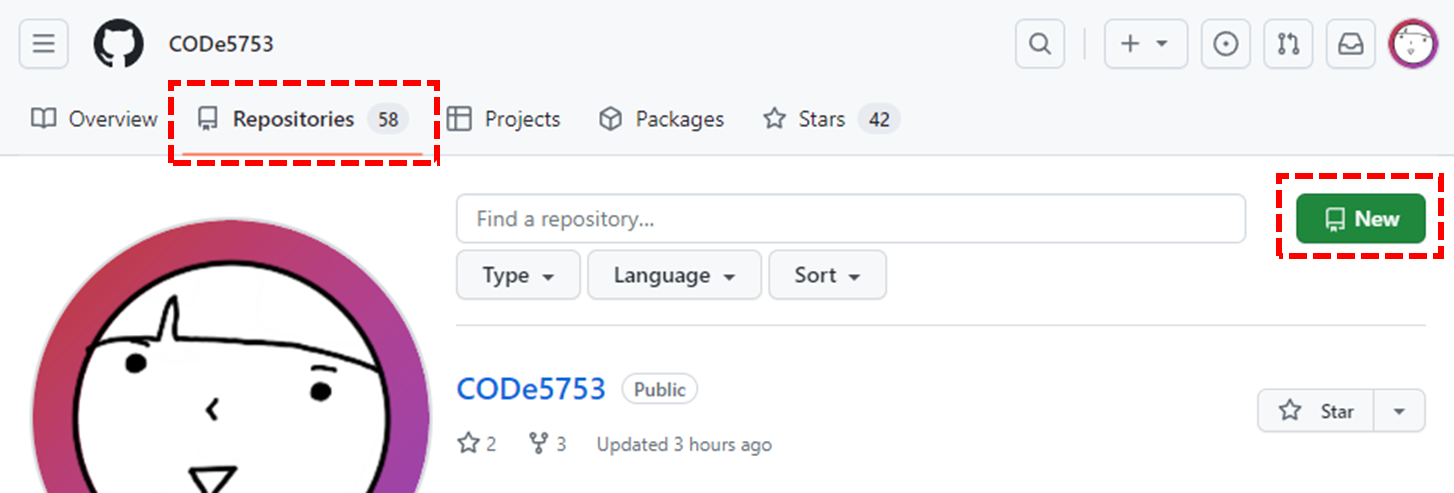
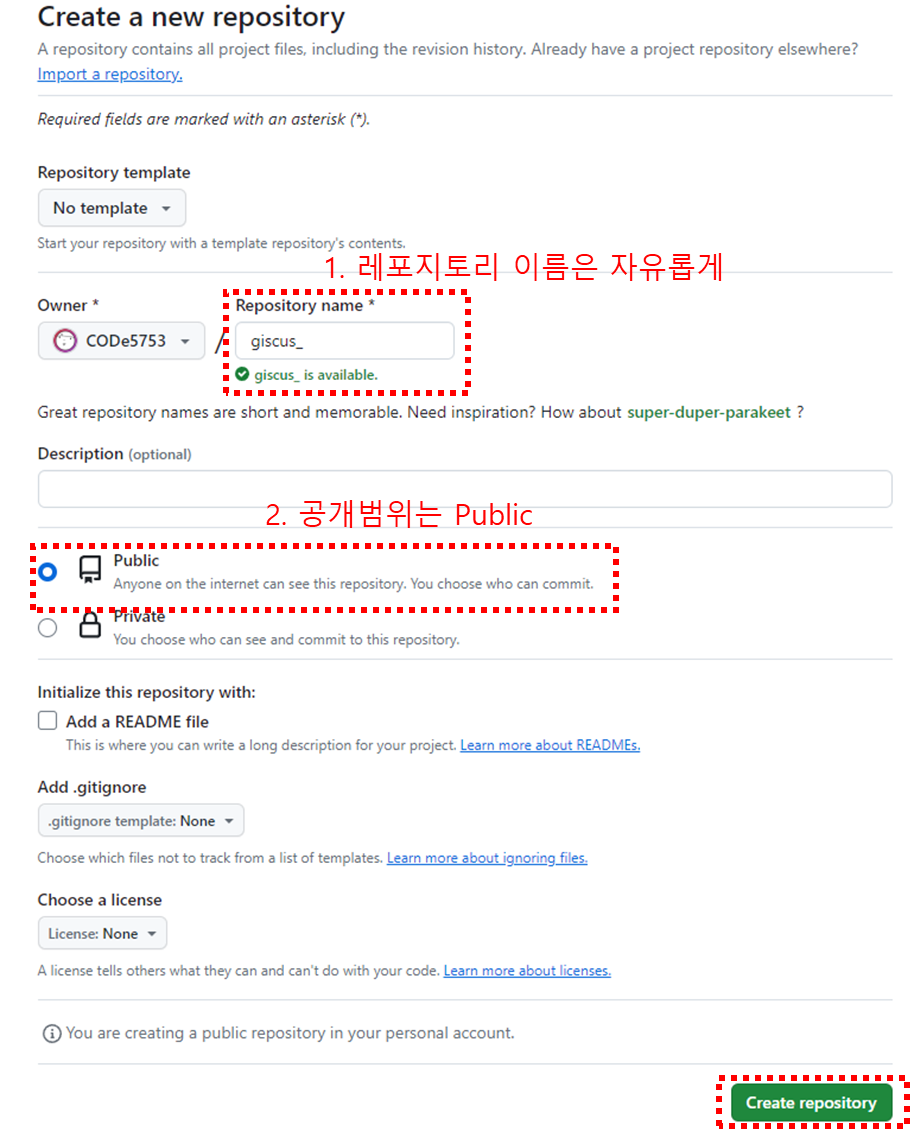
1. 공개 레포지토리 생성하기
Github 계정이 있어야하며, Repositories 클릭하면 우측상단에 New 버튼이 보일거에요.


레포지토리 이름은 본인이 원하시는 이름으로 설정합시다!
공개범위는 반드시 Public으로 해야해요.
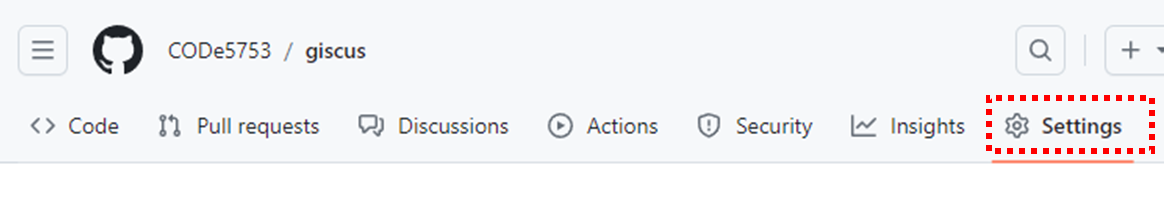
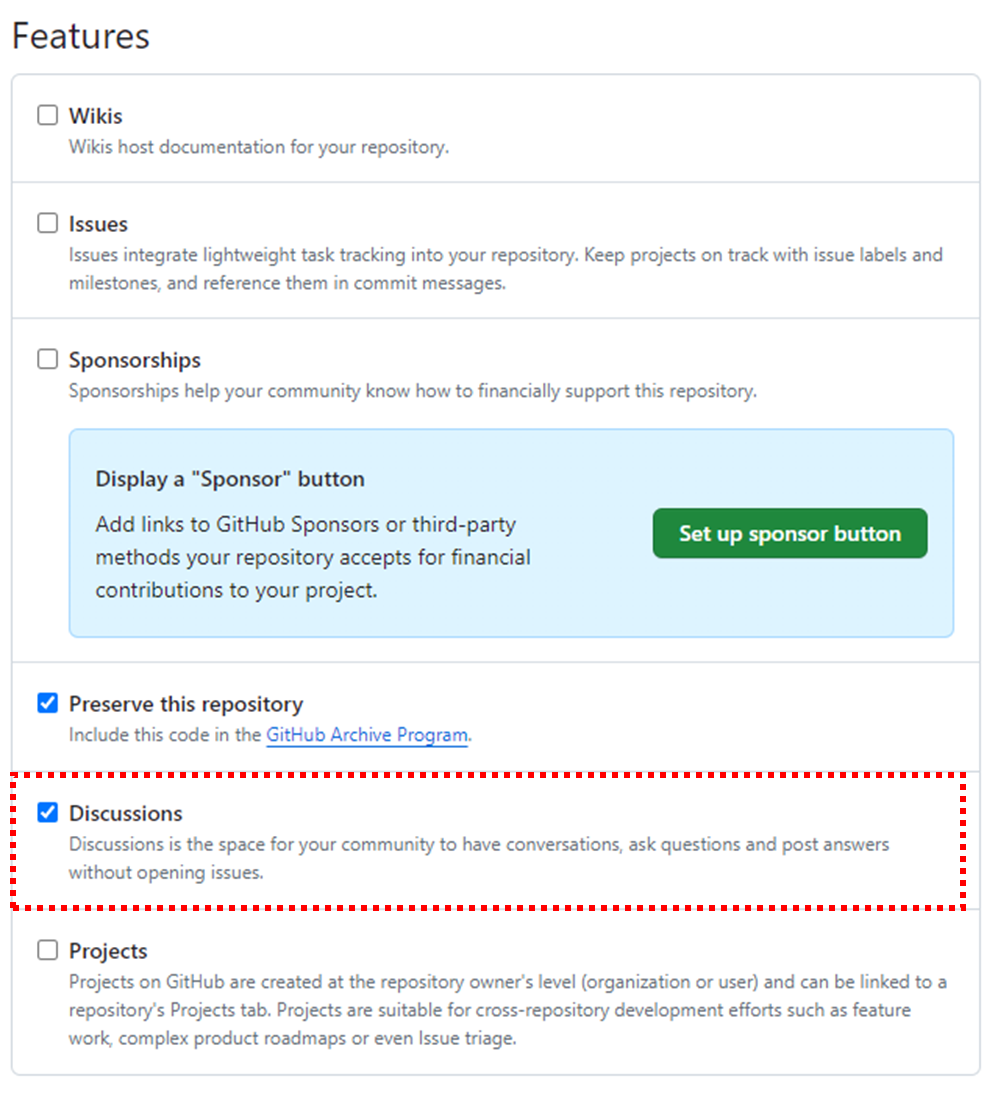
2. Discussion 활성화 체크
아마 최초 생성하게되면 Discussion이 활성화 되어 있을텐데요,
이미 생성되어 있는 레포지토리를 이용할 수도 있으니 설정페이지에서 Discussion을 활성화 하는 방법을 알아보겠습니다.

생성했던 레포지토리의 Settings에 들어가면 Discussion을 활성화/비활성화 할 수 있습니다.

이미 체크가 되어있다면 넘어갑시다.
Wikis, Issues, Projects는 미관상 불필요해서 저는 체크 해제했습니다
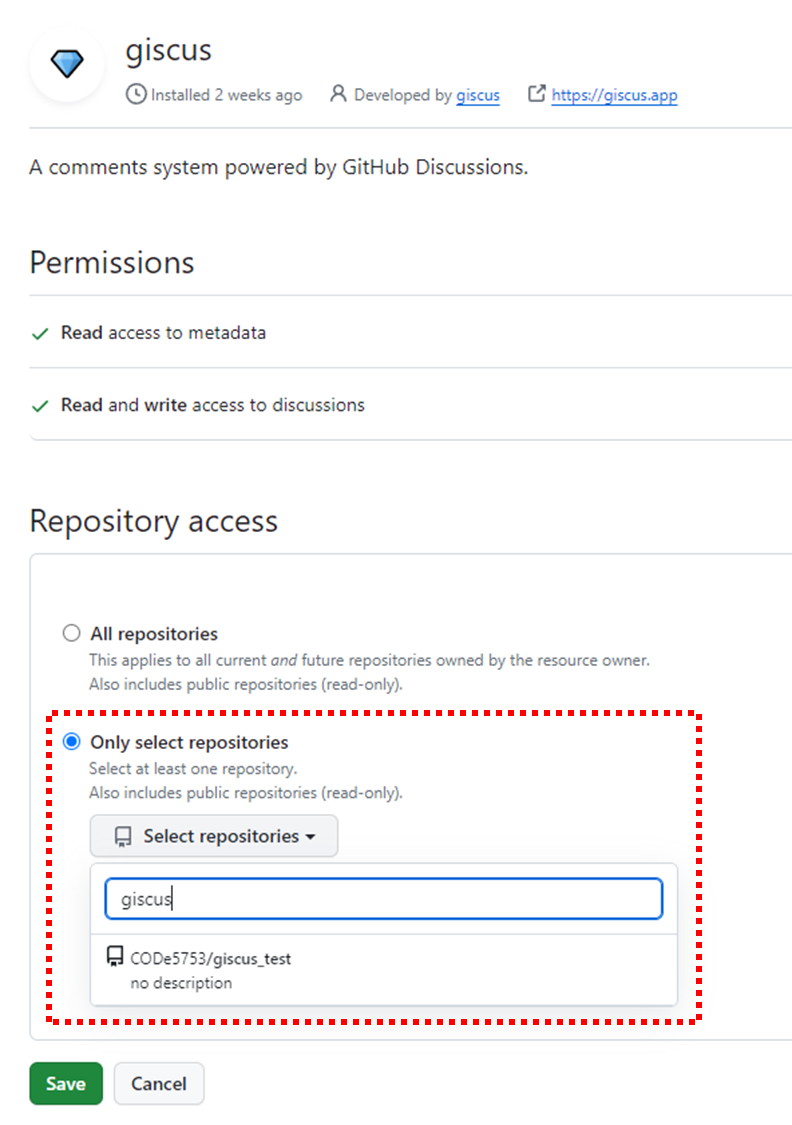
3. giscus 앱 설치하기
아래 링크를 클릭하여 생성한 레포지토리에 앱을 설치해봅시다.
https://github.com/apps/giscus
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com



생성한 레포지토리를 검색 및 선택후 Save까지 완료해줍니다.
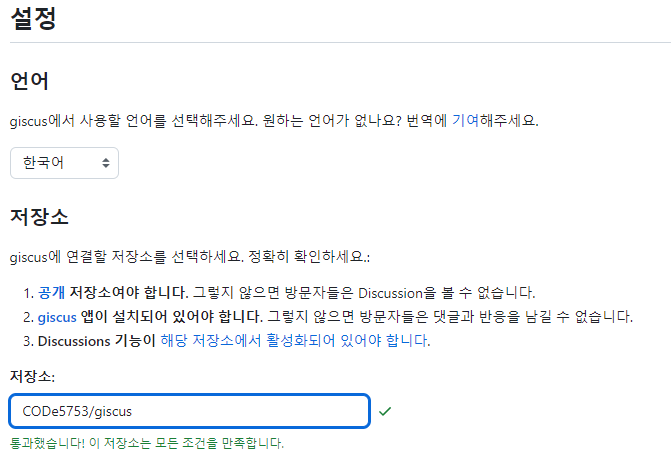
4. giscus 접근 확인하기
자, 거의 다왔습니다.
아래 페이지에 접근해서 내가 생성한 레포지토리에 정상 접근이 되는지 확인해보자구요.
giscus
A comments widget built on GitHub Discussions.
giscus.app


이 카테고리를 선택하게되면 댓글이 등록될 때 특정 카테고리에만 포스트가 됩니다.
카테고리 관리는 Discussion 페이지를 통해 관리할 수 있고, 저는 Comments 라는 카테고리에서 댓글이 관리되게끔 설정했습니다.
정해진 방법은 없으니 본인 취향에 맞게 진행하시면 됩니다.

5. giscus 스크립트 가져오기
이제 모든 준비는 끝났습니다. giscus 페이지에서 제공해준 script를 카피해주세요.

추가로, 아래 html 코드도 필요합니다!!
<div class="giscus"></div>
위 Script가 작동될 때 class가 giscus인 곳에 그려지기 때문에 반드시 삽입해주셔야 합니다.
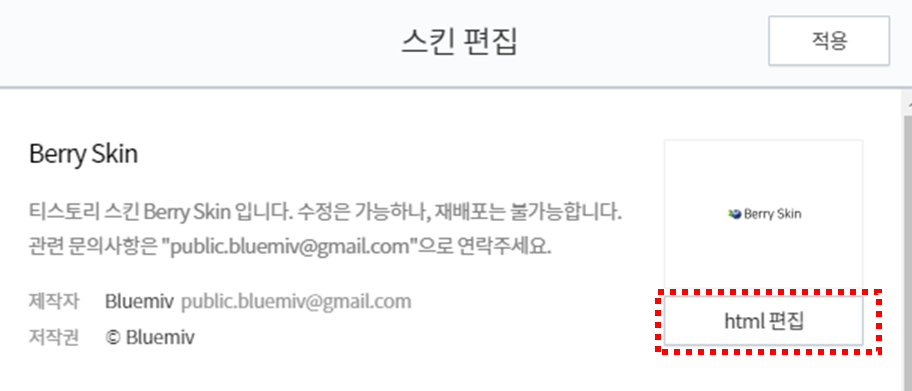
6. 티스토리에 적용하기
티스토리 관리 페이지에 접속하여 [스킨 편집]을 클릭하여 위에서 복사했던 스크립트를 넣어보겠습니다.


<div class="reply">
저는 제 스킨 기준으로 위 문자열을 검색하면 댓글이 랜더링되는 영역을 확인할 수 있었습니다.
사용하고 계신 스킨에 따라 코드가 다를 수 있으니, 잘 살펴보시고 수정하시기 바랍니다.
위에서 검색된 기존 티스토리 댓글 영역은 모두 주석처리했습니다.
이후 복사해둔 giscus 스크립트와 div를 붙여넣어 줍니다.

적용 후 티스토리 블로그에 가보면 giscus가 적용된 모습을 확인할 수 있습니다.

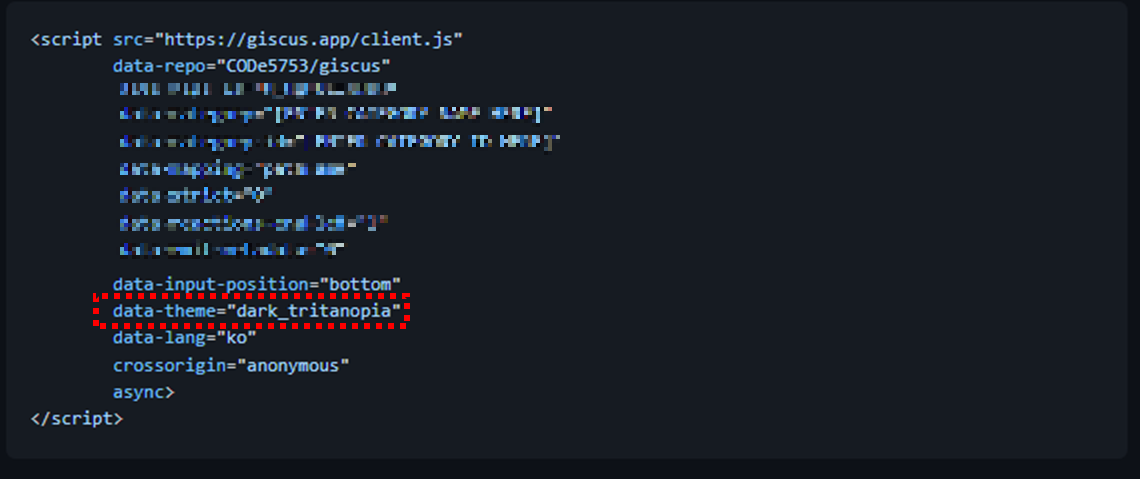
테마 변경하기
간단한 팁인데요, giscus 페이지에 "테마" 영역이 존재하고, 목록에서 원하는 테마를 선택해서 적용할 수 있습니다.
다만 테마 선택에 따라 script의 data-theme 영역의 값이 바뀌니 원하는 테마 적용을 위해선 tistory에 붙여넣었던 script를 수정해줘야 합니다.

giscus 페이지에서 테마를 변경하면 어떤 디자인으로 바뀌는지 대략적으로 알 수 있으니 참고 바랍니다.
마무리
github 계정이 있어야만 댓글을 달 수 있기에 tistory 댓글보다 다소 접근성이 떨어질 수 있다는 생각을 했습니다.
제 블로그 특성상 Github이 있는 개발자 유입도 있지만 그렇지 않은 직군도 소수 존재하기에 훗날 tistory 댓글 스팸이 개선된다면,
다시 돌아갈 수도 있다는 것을 염두에 두고 있습니다.
포스팅한 글에 드물게 등록되는 댓글을 보면 뿌듯한데요,
설레는 마음으로 댓글을 열었을 때 스팸만 가득한 것을 보고 실망하기도 했었습니다. 😂
여러분들의 블로그는 스팸으로부터 안전하신가요?
피드백은 언제든 환영입니다.
'후기 > 경험' 카테고리의 다른 글
| 넥슨 공채 넥토리얼 최종합격, 정규직 전환 후기 (1) | 2024.02.18 |
|---|---|
| 후회하지 않으며 살아간다는 것 (13) | 2024.02.04 |
| 개발자 이력서 작성 및 변화 과정 (이력서 공개) (11) | 2024.01.07 |
| 채용 한파에 카카오뱅크 최종 합격 후기 (3) | 2023.12.10 |
| 2023 상반기를 되돌아보자 (0) | 2023.07.16 |

인프런 지식공유자로 활동하고 있으며 MSA 전환이 취미입니다. 개발과 관련된 다양한 정보를 몰입감있게 전달합니다.



